타입스크립트 Global 설치
-타입스크립트는 컴파일러의 역할로 개발단에서만 사용을 하기에 실제 application 을 구동하는데 큰 의미는 없다. ts 로 구동을 할수는 있으나, 로컬단에서 시험삼아 구동해보는것이 바람직하다.
Q. 협업을 위해 깃에 올릴땐?
A. 깃에 node_modules 를 제외한 모든 코드(ts 코드 포함)는 올려주는것이 바람직하다. 좀더 원활한 협업을 하기 위해 개발 된것이고, 협자들 모두 같은 코드를 사용할수있게 하는것이 바람직하다.
.gitignore 세팅
-node_modules 를 제외한 모든 파일을 업로드 해주도록 하였다.
tsc --init 실행 및 ts 설정 세팅
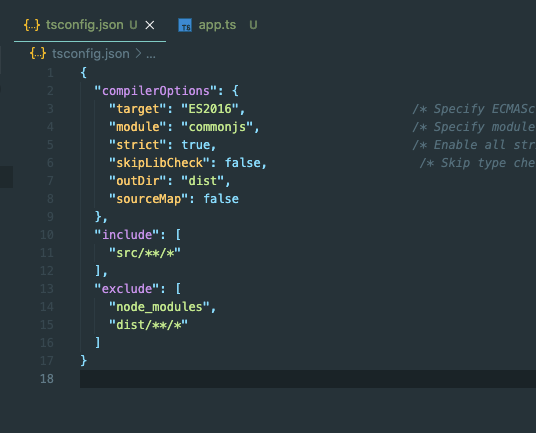
명령어를 실행하면 tsconfig.json 이라는 타입스크립트를 사용할때 세팅할수있는 옵션을 기재/적용 할수있는 파일이 생성된다. 기본적으로 세팅이 되어있지만, 개발 상황과 환경, 스택에 맞추어 세팅하면 된다.

complierOptions: 컴파일을 진행할때 어떤 옵션으로 컴파일을 할것인지 지정해주는 항목이다. 예를들어 ES5의 js 코드로 할것인지 ES6의 js 코드로 할것인지 등등
include: 프로젝트의 어떤 경로에 위치한 파일들을 컴파일 할것인지 지정해주는 항목이다.
exclude: 컴파일을 하지않을 항목/폴더를 기재하는 항목이다.
참고 링크 typescript-kr.github.io/pages/compiler-options.html
TypeScript 한글 문서
TypeScript 한글 번역 문서입니다
typescript-kr.github.io
프로젝트 폴더 구성
dist: 컴파일이 완료된 js 파일들이 모여있는 폴더 (배포용)
src: ts 파일로 구성되어있는 개발용 프로젝트 폴더 (개발용)
댓글